Sent to you by Megan via Google Reader:
I an earlier blog post I introduced Pixel Bender a new extension for Photoshop CS4 and CS5 from Adobe Labs. In this post I'll show you a filter which lets you create a Droste effect with an image. The filter is free to download and once it is installed you can apply it from inside Pixel Bender. It was created by Tom Beddard who is author of a lot of really wonderful filters – you can see more of them here.
The Droste effect is an image effect named after a Dutch cocoa company called Droste. In 1904 it produced packaging for its cocoa product showing a woman carrying a tray with a box of cocoa and a cup on it. A small version of the package appeared on the cocoa box on the tray and so on – each version of the image being successively smaller than the last.
To create the Droste effect you must first have Pixel Bender installed so, if you don't, visit my earlier post to learn where to find it and how to install it. Then, you'll need to download the Droste filter from: http://tinyurl.com/pbdroste.
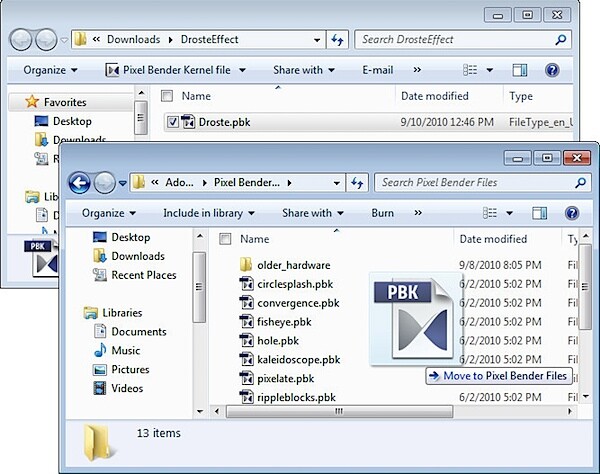
Unzip the folder and copy the .pbk file to your Program Files\Adobe\Adobe Photoshop CS5\Pixel Bender Files folder. Restart Photoshop and the Droste filter will be in place.
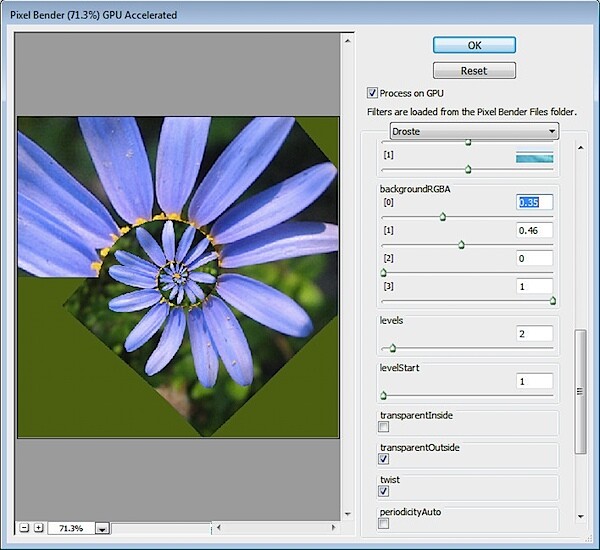
Start with an image that is square with some element of interest centered in the middle of the image. I chose a flower against a neutral background – start with something simple as you learn how the filter works – then plan to use a more complicated image later on.
Make a note of the size of the image by choosing Image > Image Size and write down the image width and height.
There is a physical limit to the size images you can use with Pixel Bender which is 4096 x 4096 so make sure your image is smaller than this. I suggest you start with smaller images still as they render faster.
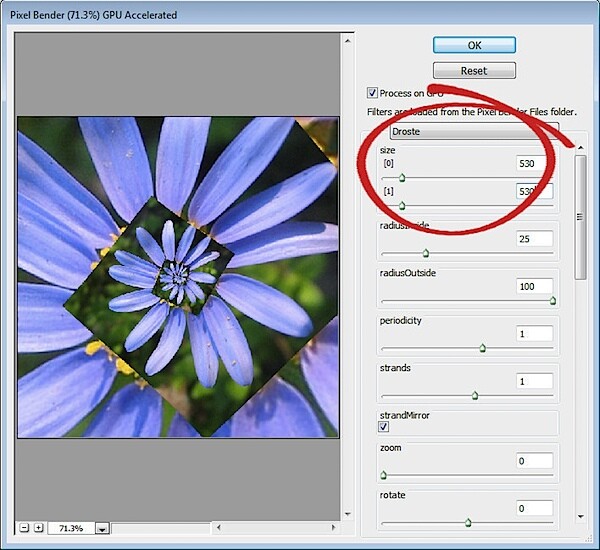
To run the filter, choose Filter > Pixel Bender > Pixel Bender Gallery and select Droste from the dropdown list. If you have used the filter previously, hold Alt (Option on the Mac) and click on the Reset button to reset the filter settings.
Set the Size [0] and Size [1] sliders to match the width and height of your image – my image is 530 x 530 pixels.
By default, you should see a typical Droste file image with straight edges.
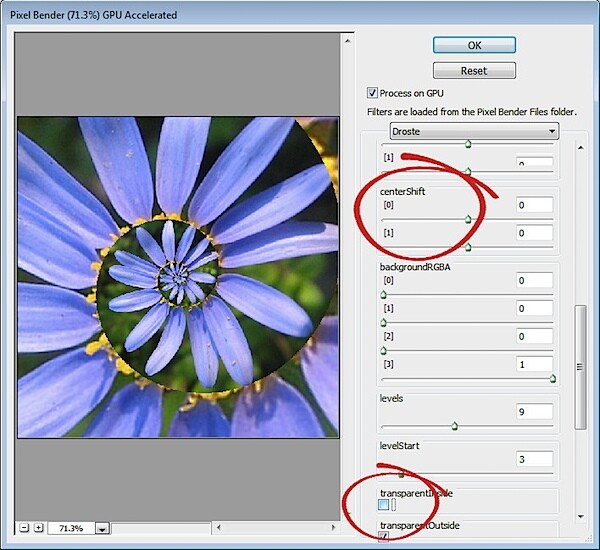
To turn the straight edges into a curved spiral, deselect the TransparentInside checkbox.
If the image is off center, the spiral will look askew at this point. To change the center point of the image and align it with the center of the spiral, adjust the centerShift [0] and [1] sliders – each of these operates in a different dimension. Adjust the center of the image until the spiral looks correct.
To adjust the placement of the final image, use the Center [0] and [1] sliders.
If you do not have an image spiral that completely fills the image area you will see some black background color outside the spiral. You can control the color used for this background by setting the BackgroundRGBA values. The [0] setting controls the Red value, [1] controls Green, [2] controls Blue and [3] controls the opacity of the background. The default is that all sliders are set to 0 and the Opacity slider to 1 which gives the black color. You can view the current background by setting Levels to 2 and the LevelsStart value to 1. Then create your own background color and, when you're done, increase the Levels value to back up again to around 7.
To make the spiral tighter or looser, adjust the RadiusInside value. Set it to a very small value to get a small number of loops and to something like 50 to get one with lots of loops. The default setting is 25.
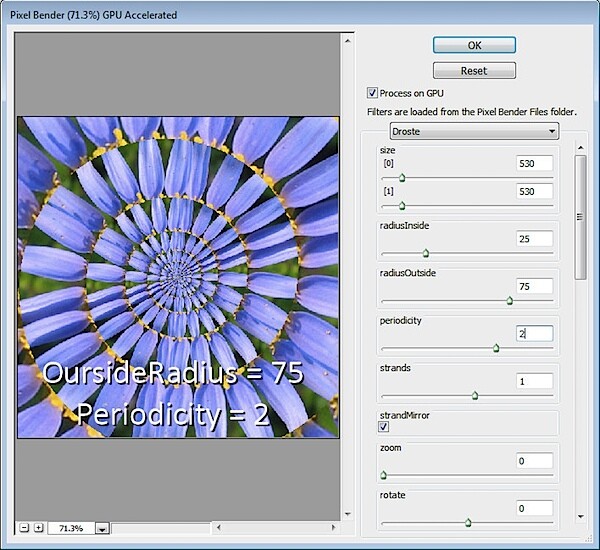
Decreasing the OutsideRadius twists the spiral more tightly. The default value of 100 makes the spiral looser.
Periodicity is the number of times the image repeats in each loop of the spiral. If you set this to 2 the image will be repeated twice per spiral – the Default value is 1.
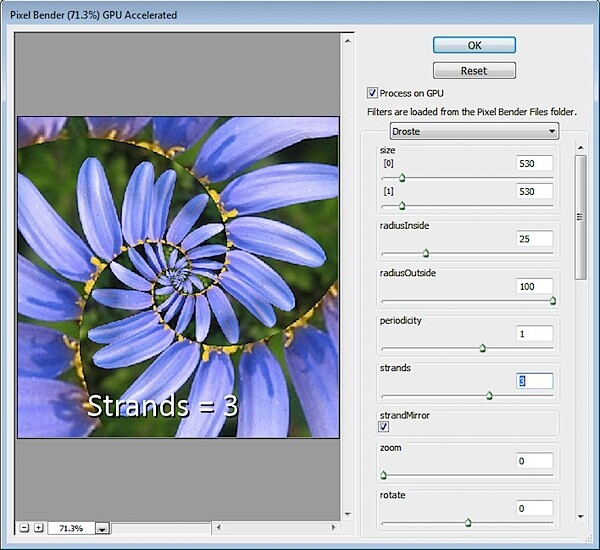
The Strands value sets the number of loops in the spiral. If you set this to 2 you will have two interlocking spirals and if you set it to three you'll get three strands/spirals and so on.
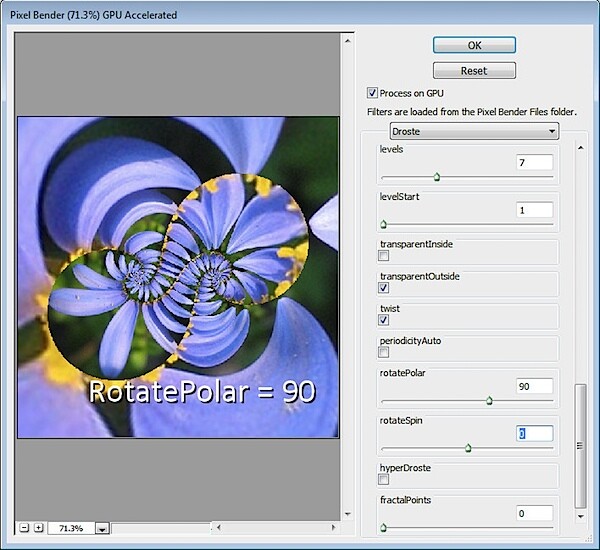
Other interesting effects include using the RotatePolar value. By setting it to, 90 as shown here you will get different spiral loops on the screen. Having done this, you can then select RotateSpin to adjust the effect.
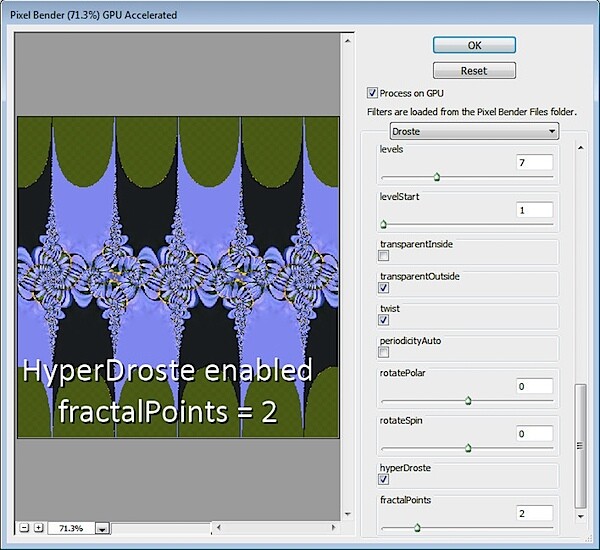
If you enable HyperDroste then adjust the FractalPoints value, you will create an image that is reminiscent of a fractal style image.
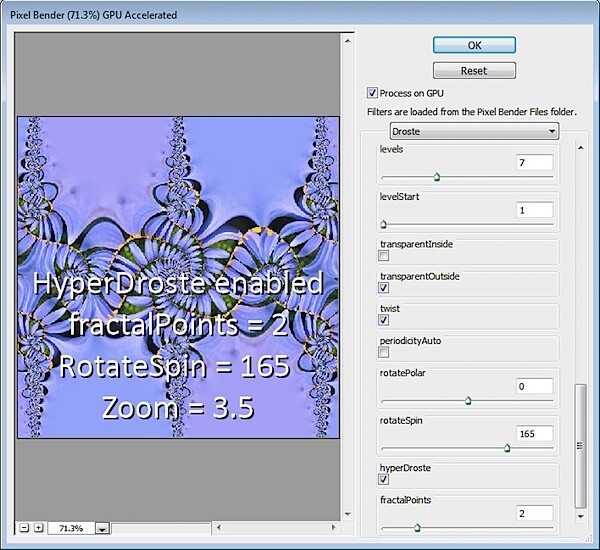
If desired adjust the Zoom value to zoom into the design.
Use RotateSpin and RotatePolar with FractalPoints and HyperDroste to fine tune the effect.
When you have a design you like, click Ok button to apply the Droste effect to your image.
Once you know how the controls in the Droste filter work you're ready to apply it to a more complex image.
To get best results, start with a square image with something of interest in the center and make sure to set the image dimensions in the filter before working with the other sliders.
Post from: Digital Photography School
Things you can do from here:
- Subscribe to Digital Photography School using Google Reader
- Get started using Google Reader to easily keep up with all your favorite sites













No comments:
Post a Comment
Thank you for keeping your comments clean and friendly. CPAUG reserves the right to remove posts at its discretion but makes no guarantee of comment moderation.
Note: Only a member of this blog may post a comment.